We’re Change Agents That Speak Energy

We solve the unique challenges of energy and utility organizations by living at the intersection of design, software, electrical engineering, data, and transformation design.
Discover how our experts can transform your organization.
Contact Us



We  Change
Change
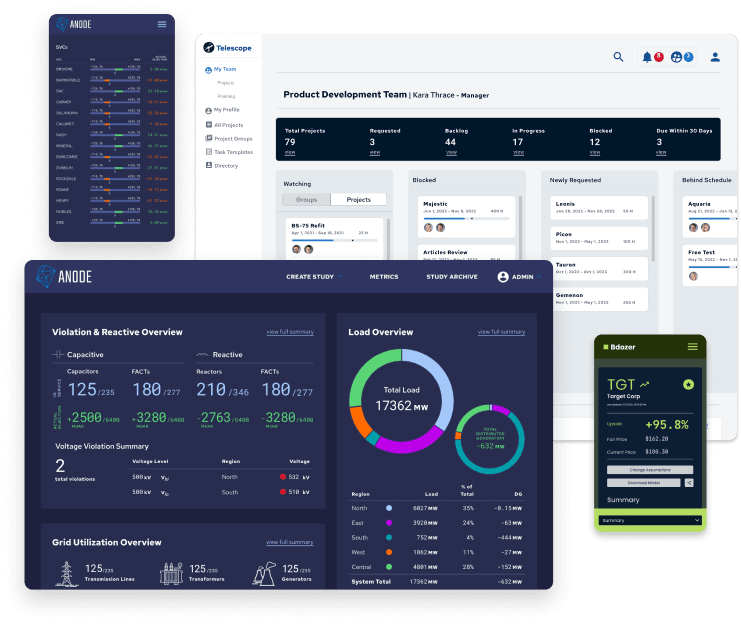
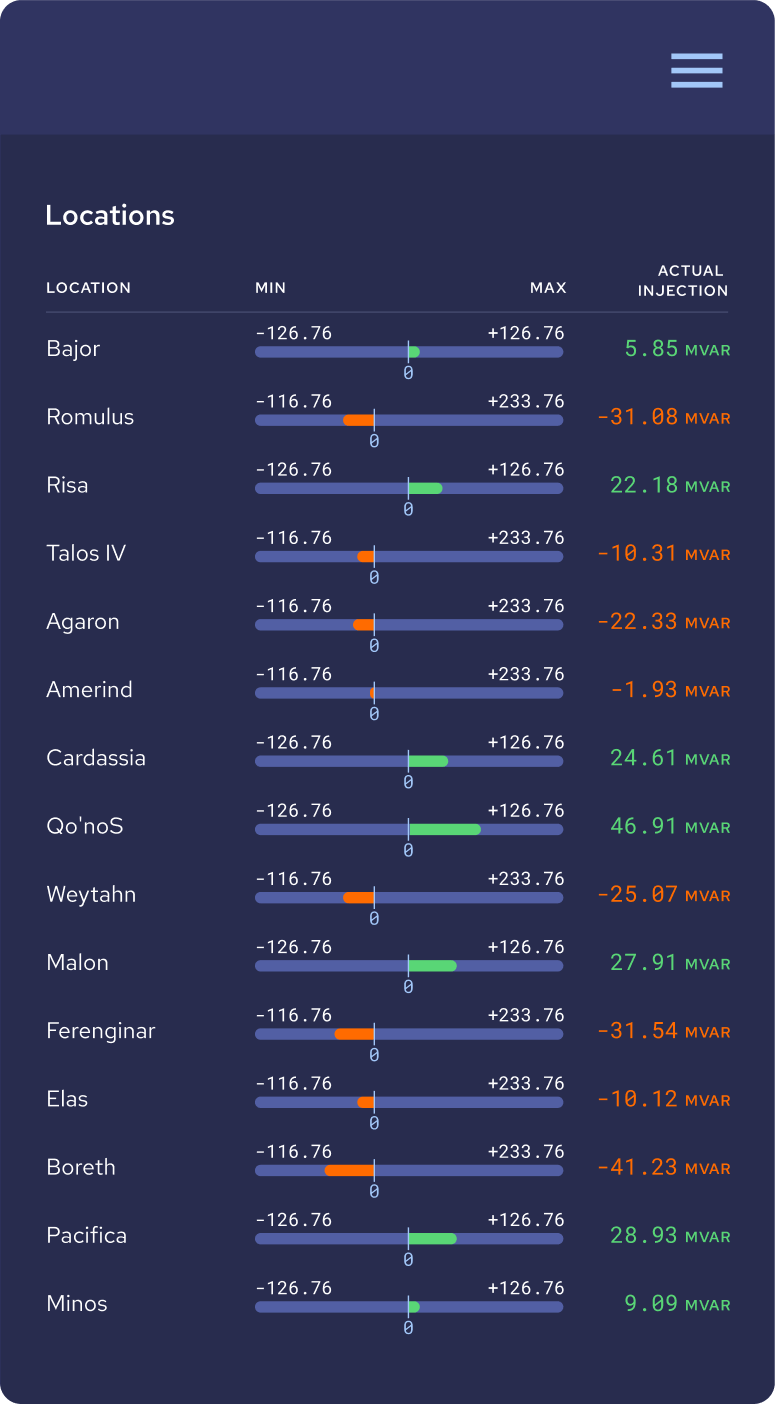
For over a decade, we’ve helped our partners to digitally transform their organizations by putting people first at every turn.
See Case Studies




We Build Lasting Partnerships
Simple Thread’s product design process took us past what we ever imagined we could deliver.
– Manager, Electric Transmission, A Major Utility Provider
Simple Thread unlocked the existing program and transformed it into a platform that has saved our team countless hours of effort and created a pathway for future innovation.
– Reliability Engineer, A Fortune 500 Utility
Awards & Recognition
We have a diverse set of skills
that enables us to drive change


Research & Design

Software Engineering & DevOps

Energy Technology
Why Do Energy Companies  Working with Us?
Working with Us?
We excel in highly-regulated environments. Our team has extensive experience navigating the complex energy and utility industries to support regulatory compliance. We understand the importance of meeting industry standards and design experiences to help our clients stay ahead of the curve.
We have a few beliefs that guide us…
-
Trusted advisors
We don’t just take orders, we guide you to the best outcome.
-
Open communication
We communicate openly, honestly, and frequently.
-
Devoted partnerships
We form partnerships that endure, because every project starts as a sprint, but ends with a marathon.
-
Dedicated teams
Our teams are comprised of full-time employees, all working on the same schedule.
-
Startup mindset
We build software like it is our own.
-
Enduring software
We build lasting products using proven technologies.